参考官方安装文档 https://angular.io/docs/ts/latest/cli-quickstart.html
看Mosh的课程 Angular 2 Tutorial for Beginners- Learn Angular 2 from Scratch,然后根据他课程中讲的那样学着开发自己的第一个Angular应用,在搭建环境的时候,遇到了如下诸多问题。最后经过多次尝试,终于在Chrome里看到app works!,很有成就感。
首先安装Node.js,这一步很顺利,因为是Windows平台下,直接点下一步,默认安装即可。
安装Node.js之后,打开命令提示符(CMD),查看node
node -v
和npm
npm -v
的版本号。如果node版本低于6.9.x或npm版本低于3.x.x,安装Angular CLI的时候就会出错。node 6.9.x或npm 3.x.x版本及更高版本则不会。

然后安装typescript,因为Angular CLI是用Typescript写的,所以必须先安装它
npm install -g typescript
,然再安装Angular CLI。

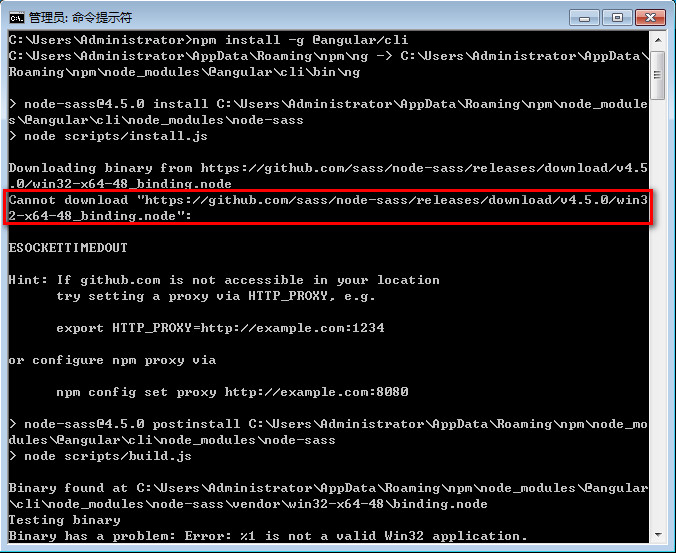
接下来开始安装Angular CLI
npm install -g @angular/cli
,就出现问题了,如下图所示:

这个原因是因为从GitHub下载node-sass的时候,由于网络原因导致下载超时,所以就不能再继续安装了。解决方案是直接从它提示的地址手动下载 win32-x64-48_binding.node 文件,放到本地磁盘中,然后再设定sass文件的路径
npm config set sass_binary_path "D:\Data\win32-x64-48_binding.node"
,继续安装吧。
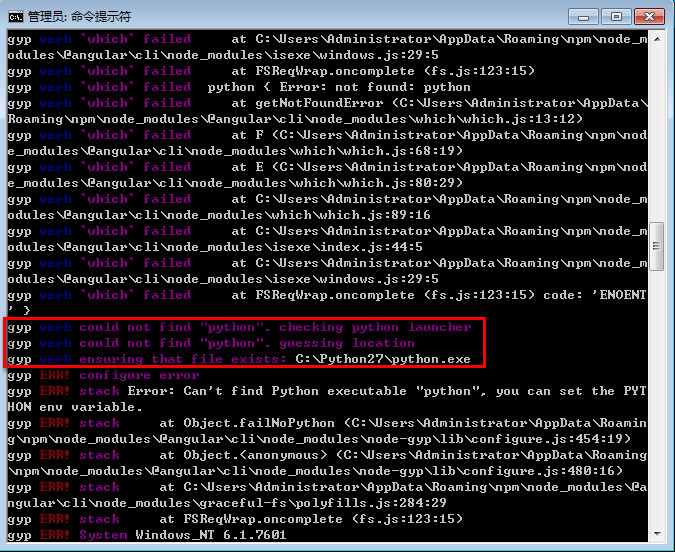
然后,又遇到了一个问题,需要安装Python环境。我看提示信息里有Python27字样,所以就下载Python v2.7安装,然后又可以继续了。

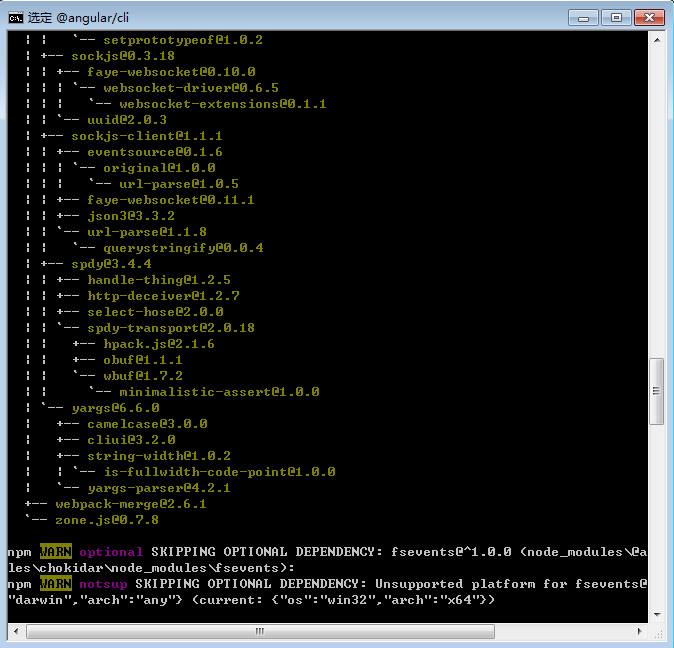
接下来的安装就非常顺利了,稍等片刻,安装完成如下图所示:

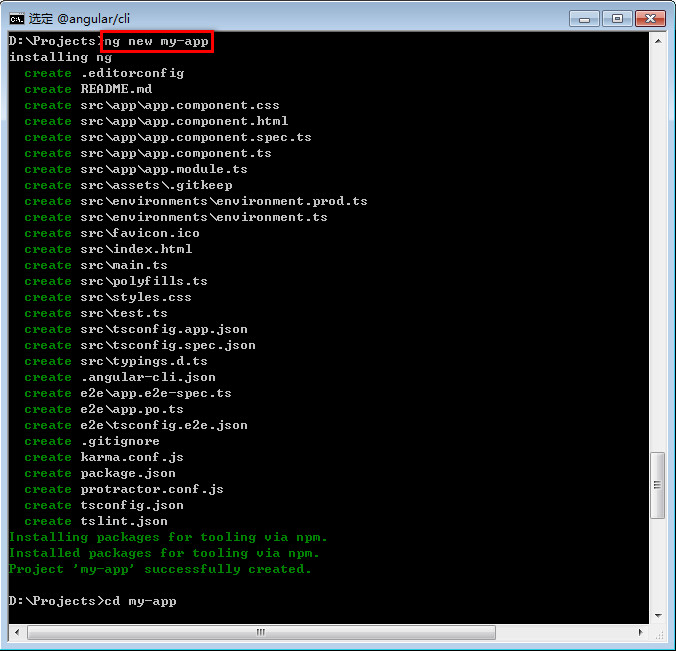
创建第一个Angular项目
ng new my-app

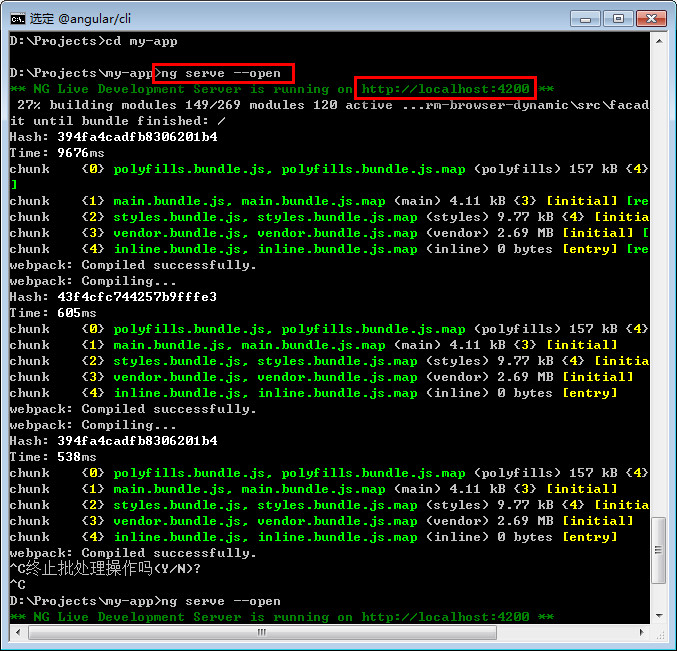
跑起来试一下咯
ng serve --open

app works!

总结一下
- 请一定先安装typescript。
- Python要安装v2.7的,v3.x.x有可能不支持。
- Mosh的课程里安装Angular CLI的命令
npm install -g angular-cli是旧的安装方式,请按照官方文档里的命令npm install -g @angular/cli安装Angular CLI。如果有安装错误的,请先执行npm uninstall -g angular-cli,然后再执行npm cache clean来彻底清除以旧方式安装的文件,最后再重新以正确的方式安装。
另外有小技巧送上
如果自己的网络比较慢,安装Angular CLI时比较慢,建议将需要下载的文件的路径设置为阿里的镜像,这样速度会快很多,如下:
npm config set registry https://registry.npm.taobao.org npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/